Uncategorized
In 2020: The Fundamentals Of Front-End And Back End Development

Introduction
Front-end and back-end development might interest you if you are planning a career in web development or are an entrepreneur looking to register remarkable web presence. This blog is a read on the fundamentals of front-end and back-end development processes in 2020. Continue reading the blog to understand why you need these tech stacks to build an effective mobile app, website, or an IoT app.
Main Body
Before we dive into the details, let’s just recognize that a web tech solution is the result of perfect alliance between the front-end and backend programming languages & frameworks.Businesses often depend on front-end and back-end developers to get an effective website or app that offers the best user response. Various statistics show thata front-end developer at the base level makes somewhere around $1,06,000 /year whereas the median salary that a back-end developer earns per year is calculated around $98,000per year.Source: https://www.thesoftwareguild.com/, https://www.linkedin.com/salary/senior-frontend-developer-salaries-in-united-states
What is Front-End Development?
Front end, colloquially known as “client-site-development” includes everything that users see and navigate through when they visit a website. In simple terms, everything that you see on the screen of your digital device is the front end.
Let’s look at the screenshot below to understand what all elements front end comprises.

Amazon Canada website in the image displays content, widgets, banners, company logo on the top left. Category listings, search bar, cart, and account & lists tabs. All these make the front end of Amazon Canada’s website.
Front end of mobile apps is similar of a website. The navigation bar, search bar, sign in buttons, swipe functions are a part of front end.


A front-end developer works on building the user experience for a web user. They are responsible for the look and feel of a website.
Skills Required for Front-End Development
Fluency in HTML, CSS and JavaScript is the topmost criterion to start as a front-end development. In 2020, a lot of frontend developers are also adopting an Integrated Development Environment (IDE), like Emmet or Visual Studio Code.
However, knowledge in UX and UI development have also become an integral part of front-end development these days. Here is a list of skills you need to master to become a successful front-end developer.
- HTML, CSS & JavaScript
HTML along with CSS defines the style and layout of a page. The text that you are reading on this page is the HTML text while the spacing within the paragraphs, the placement of the image is contributed to the CSS. However, to make these graphics interactive, one needs JavaScript.
- CSS Pre-processors (Sass/LESS)
You can’t really top the chart in front-end development if you aren’t proficient in CSS3. Sass/LESS is needed to process the CSS written before publishing the website.
- JavaScript Frameworks
This is an additional skill that works wonders for front-end development. Angular, Reach and Vue.js are some of the common frameworks used widely.
In 2020, front-end development needs a bit more. Knowledge of developer tools to check how would changes reflect without changing the element of the website and what kind of influence will these havewill surely help an aspiring front-end developer.
UX and Front-End Development: The Symbiosis
According to Wikipedia, “User experience design (UXD or UED) is the process of enhancing customer satisfaction and loyalty by improving the usability, ease of use, and pleasure provided in the interaction between the customer and the product.”
A front-end developer doesn’t necessarily need to learn UX development and vice-versa. However, both these verticals share one really important component i.e. the user. UX and front-end development work great together guarantee a full-proof, top-notch user experience that brings him/her back to your web page. UX and front-end development are two different verticals of web development, but have to be worked upon simultaneously for an effective and immaculate user experience.
What is Back-end Development?
Now that we have understood the significance of front-end development, let’s dive into the other side of the coin- back-end development. Ever wondered wha makes the front end of a website possible? How is all that data sorted? It all happens at the back end. The back end of a website consists of a server, an application, and a database. Backend development comprises building and maintaining the tech that powers the server, application and a database together, enabling the front end to even exist.
With software being the driving force of the world an with an estimated 9 trillion devices in use, the demand of backend developers is skyrocketing.
Skills Required For Back End Development
As a back-end developer, you need to making updates and monotoring functionality into a website. It is the duty of a back-end developer to primarly write codes that are used to relay database info to the browser. Back-end developer positions are often called programmers or web developers.
A back=end developer needs to learn PHP, Ruby, Python, Java, and .Net to build an application while tools like MySQL, Oracle, and SQL Server to find, changeor save data and serve it back to the user in front-end code.Here are few skills that you need to own up to rule as a backend developer. Some commonly used frameworks are Express, Django, Rails, Laravel, Spring.
Front-end & Back-end: What’s The Difference?
Below, we have tabulated the prime differences between front-end and back-end development.
| Frontend | Backend | |
| Languages | HTML, CSS, JavaScript | PHP, Python, SQL, Java, Ruby, .NET, Perl |
| Databases | Local Storage, Core Data, SQLite, Cookies, Sessions | MySQL, Casandra, Postgre SQL, MongoDB, Oracle, Sybase, SQL Server |
| Frameworks | Angular.JS, React.JS, Backbone.JS, Vue.JS, Sass, Ember.JS, NPM | Laravel, CakePHP, Express, CodeIgniter, Ruby on Rails, Pylon, ASP.NET |
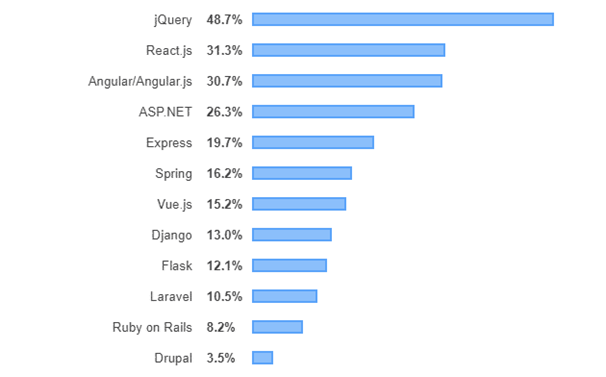
Most popular frameworks according to a survey conducted among 81,000 developers. Read details here.

Source: https://www.excellentwebworld.com/backend-vs-frontend/
Conclusion
While the number of internet users in the world increases, the attention time per user has come down. To keep readers, subscribers or users engaged and coming back, you need to have a perfect tech stack, consisting ardent front and back-end development not only to keep them interested, but also to give them an amazing user experience.
